ทุกวันนี้ ใครๆ ก็อยากมีเว็บไซต์เป็นของตัวเองทั้งนั้นครับ ไม่ว่าจะทำเพื่อนำเสนอข่าว ขายสินค้า แนะนำตัวเอง หรือเพื่อสร้างสังคมออนไลน์ เว็บไซต์สามารถตอบโจทย์เหล่านี้ได้เป็นอย่างดี เพราะใครๆ ก็สามารถเข้าถึงได้ง่าย และยังมีค่าใช้จ่ายน้อยมากเมื่อเทียบกับสื่ออื่นๆ อีกด้วย แต่หลายๆ คน อาจจะติดปัญหาตรงที่ไม่เคยทำเว็บไซต์มาก่อนเลย เรื่องนี้ไม่ใช่เรื่องใหญ่ครับ บทความนี้จะสอนการทำเว็บไซต์ขั้นพื้นฐาน ซึ่งจะใช้เวลาในการเรียนรู้เพียงแค่ 30 นาที เท่านั้น
เริ่มหัดเขียนเว็บไซต์ ต้องเตรียมอะไรบ้าง?
หากเราไม่คุ้นเคยกับการทำเว็บ หรือการเขียนโปรแกรมอื่นๆ มาก่อนเลย ไม่ต้องกังวลไปครับ สิ่งที่เราต้องมีก็แค่ “Editor” หรือโปรแกรมสำหรับแก้ไขข้อความทั่วไปนั่นเอง สำหรับผู้ที่ใช้ Windows เราอาจเลือกใช้ “Notepad” แต่ถ้าใครใช้ Mac ก็อาจจะใช้ “TextEdit” ก็ได้
ลองพรีวิวเว็บเพจแรกของคุณ!
เมื่อเราเลือก editor ได้แล้ว ให้เราลองสร้างสร้างเว็บเพจแบบง่ายๆ ดูก่อนเลยฮะ ให้เราเปิด editor ของเราขึ้นมา แล้วลองพิมพ์ข้อความอะไรก็ได้ลงไป แล้วเซฟโดยตั้งชื่อไฟล์ให้เป็น “index” ส่วนนามสกุลให้เลือกเป็น “.html” เสร็จแล้วให้เราลองเปิดไฟล์นี้ โดยใช้ web browser อะไรก็ได้ดู
ลองพิมข้อความอะไรก็ได้ลงใน editor แล้วเซฟโดยใช้ชื่อ “index.html”
เมื่อลองเปิดดูด้วย Firefox ก็จะได้หน้าตาแบบนี้
ช้าก่อน! นี่ยังไม่ใช่รูปแบบที่ถูกต้อง
จริงอยู่ที่ web browsers ต่างๆ สามารถแสดงผลสิ่งที่เราเพิ่งเขียนลงไปได้อย่างถูกต้อง แต่การเขียนเว็บนั้นจะมีมาตรฐานของมันอยู่ เพื่อให้การพัฒนานั้นเป็นไปในทางเดียวกัน จากเดิมที่เราเขียนข้อความลงไปตรงๆ ให้เราเปลี่ยนมาเขียนโดยใช้ภาษา “HTML” แทน
รู้จักกับ Markup Language
HTML นั้นเป็นภาษาคอมพิวเตอร์ชนิดหนึ่ง ซึ่งย่อมาจาก “Hyper Text Markup Language” ครับ ก่อนที่จะพูดถึง HTML เรามาทำความรู้จักกับ “Markup Language” กันก่อนดีกว่า ลักษณะของภาษาคอมพิวเตอร์แบบ Markup ก็คือ มันจะเป็นภาษาที่เอาไว้อธิบายความหมายของเนื้อหาโดยการเอาสิ่งที่เรียกว่า “Tags” มาครอบเนื้อหานั้นๆ สมมติเราเขียนข้อความว่า
1
|
Mr.Suranart Niamcome
|
หากเราเขียนแบบนี้ ถึงแม้ว่า web browsers จะแสดงผลออกมาถูกต้อง แต่มันจะไม่รู้ครับว่า “Mr.Suranart Niamcome” คืออะไร แต่ถ้าเราเปลี่ยนมาเขียนด้วย Markup Language แทน ก็จะได้แบบนี้
1
|
<name>Mr.Suranart Niamcome</name>
|
จากตัวอย่างนี้ เราได้ครอบเนื้อหาเดิมของเราด้วย Tags โดยเราจะเรียก “<name>” ว่า “Tag เปิด” และเรียก “</name>” ว่า “Tag ปิด” หลังจากที่เราเปลี่ยนมาเขียนโดยใช้ Markup Language แบบนี้ web browsers จะเข้าใจได้ทันทีว่า “Mr.Suranart Niamcome” นี้ จริงๆ แล้วเป็นชื่อคน
ในการทำเว็บ เราจะใช้ HTML เป็นหลักครับ อย่าลืมว่า HTML เองก็เป็น Markup Language ชนิดหนึ่ง ซึ่งมันจะทำหน้าที่อธิบายเนื้อหาต่างๆ ในหน้าเว็บของเราว่ามันคืออะไร ส่วนนี้เป็นเมนูนะ ส่วนนี้เป็นหัวข้อนะ และส่วนนี้เป็นรูปภาพนะ เป็นต้น
นิยามศัพท์เกี่ยวกับ HTML
HTML คืออะไร?
- HTML ย่อมาจาก “Hyper Text Markup Language”
- HTML เป็น Markup Language ชนิดหนึ่ง
- Markup Language คือภาษาที่ใช้ Tags ในการอธิบายความหมายของเนื้อหา
- HTML เป็นภาษาที่ใช้ในการสร้างเว็บเพจ
- เว็บเพจคือหน้าแต่ละหน้าของเว็บไซต์
HTML Tags
- HTML ใช้ Tags ในการอธิบายความหมายของเนื้อหา
- ในการสร้าง HTML Tags ให้เราครอบ “ชื่อ Tag” ด้วยเครื่องหมาย ‘<>’ แบบนี้ <ชื่อ Tag>
- โดยปกติแล้ว เราจะใช้ HTML Tags เป็นคู่ เช่น <header> กับ </header> เนื้อหาอะไรก็ตามที่อยู่ระหว่าง HTML tags คู่นี้จะถือเป็น “header”
- เราจะเรียก HTML Tag ตัวแรกว่า “Tag เปิด” และจะเรียก HTML Tag ตัวหลังว่า “Tag ปิด”
- “Tag ปิด” จะมีหน้าตาคล้ายกับ “Tag เปิด” แต่จะมี ‘/’ เพิ่มมาที่หน้า “ชื่อ Tag”
- อย่างไรก็ตาม HTML Tag บางตัวจะมีแค่ “Tag เปิด” เท่านั้น เช่น <br> ที่หมายถึงการขึ้นบรรทัดใหม่ จะเห็นว่า <br> มีความหมายสมบูรณ์ในตัวอยู่แล้ว ไม่ต้องเอามันไปครอบเนื้อหาอะไรอีก
HTML Elements
- เราจะเรียก “Tag เปิด”, เนื้อหาที่อยู่ภายใน และ “Tag ปิด” รวม 3 อย่างนี้ว่า “HTML Elements”
- “HTML Elements” ก็คือสิ่งที่ “HTML Tag” สร้างขึ้นมา ซึ่งมันก็คือเนื้อหาที่มีความหมายนั่นเอง
HTML Attributes
- HTML Elements ต่างๆ สามารถใส่ “Attributes(ลักษณะ)” เพิ่มได้ โดยเราจะใส่ Attributes หากต้องการระบุลักษณะเพิ่มเติมเกี่ยวกับ HTML Elements นั้นๆ
- Attributes ของ HTML Elements จะใส่ไว้ที่ “Tag เปิด” เสมอ
- Attributes จะประกอบไปด้วย “ชื่อของ Attribute” และ “ค่าของ Attribute”
- Attributes ของแต่ละ HTML Elements จะแตกต่างกันออกไป
- ลองดูตัวอย่างนี้ <คน เพศ=”ชาย” อายุ=”56″>Steve Jobs</คน> จะได้ว่า HTML Elements นี้มีชื่อว่า “คน” และมี Attributes เป็น “เพศ” และ “อายุ” จะเห็นว่า Attributes ช่วยทำให้ความหมายของ HTML Elements มีความชัดเจนยิ่งขึ้น
โครงสร้างของเว็บเพจ
มาถึงตรงนี้ เรารู้แล้วว่าเราจะต้องใช้ HTML ในการสร้างเว็บเพจ ทีนี้เราลองมาดูกันว่าโครงสร้างของเว็บเพจนั้นประกอบไปด้วยอะไรบ้าง
- <!DOCTYPE html>ส่วนนี้จะเป็นการระบุ version ของ html ที่เราจะเขียน โดยเราจะต้องใส่ส่วนนี้เอาไว้ที่บนสุดของเว็บเพจเสมอ
- <html>ส่วนนี้จะอยู่ต่อจาก <!DOCTYPE html> เราจะต้องใส่ HTML Elements ต่างๆ ไว้ในส่วนนี้
- <head>ส่วนนี้จะอยู่ภายใน <html> อีกที เราจะต้องใส่ HTML Elements ที่ใช้บอกรายละเอียดเพิ่มเติมเกี่ยวกับเว็บเพจไว้ในส่วนนี้
- <body>ส่วนนี้จะอยู่ต่อจาก <head> เราจะต้องใส่ HTML Elements ที่เราอยากให้มันแสดงผลออกมาไว้ในส่วนนี้
1
2
3
4
5
6
7
8
9
|
<!DOCTYPE html>
<html>
<head>
โค้ดที่อยู่ในนี้จะเอาไว้บอกรายละเอียดเพิ่มเติมเกี่ยวกับเว็บเพจ
</head>
<body>
โค้ดที่อยู่ในนี้จะแสดงผลออกมาทางหน้าจอ
</body>
</html>
|
Workshop – สร้างเว็บเพจแรกของคุณ!
ตอนนี้เรารู้แล้วว่าโครงสร้างของเว็บเพจประกอบด้วยอะไรบ้าง ให้เราจำโครงสร้างนี้เอาไว้ให้ดี เพราะถ้าเราจำได้แล้ว สิ่งที่เหลือก็แค่เลือก HTML Elements มาใส่ในช่อง <head> และ <body> เท่านั้นเอง ลองมาดูสิว่า HTML Elements ที่เราต้องใช้บ่อยๆ มีอะไรบ้าง
Title
อย่างแรกเรามาดูการใส่ Title ของเว็บเพจกันเลยครับ ให้เราครอบชื่อ Title ของเราด้วย <title></title> แล้วเอาไปใส่ไว้ใน <head></head> ลองดูตัวอย่างนี้
1
2
3
4
5
6
7
8
9
|
<!DOCTYPE html>
<html>
<head>
<title>สอนทำเว็บไซต์ by Siam HTML</title>
</head>
<body>
โค้ดที่อยู่ในนี้จะแสดงผลออกมาทางหน้าจอ
</body>
</html>
|
เมื่อลองพรีวิวดู เนื้อหาที่เราใส่ไปทั้งในส่วนของ <title> และในส่วนของ <body> กลับอ่านไม่ออก ทั้งนี้เป็นเพราะเรายังไม่ได้กำหนดการเข้ารหัสของตัวอักษรให้เป็นแบบ UTF-8 นั่นเอง
Meta
ในการทำให้ web browsers อ่านภาษาไทยออก เราจะต้องกำหนด “Character Sets” ให้เป็น UTF-8 ก่อน ให้เราใส่ “<meta charset=”UTF-8″ >” เข้าไปใน <head></head> แบบนี้
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>สอนทำเว็บไซต์ by Siam HTML</title>
</head>
<body>
โค้ดที่อยู่ในนี้จะแสดงผลออกมาทางหน้าจอ
</body>
</html>
|
เมื่อลองพรีวิวดูอีกครั้ง เราก็จะพบว่าภาษาไทยสามารถแสดงผลได้อย่างถูกต้องแล้ว
Headings
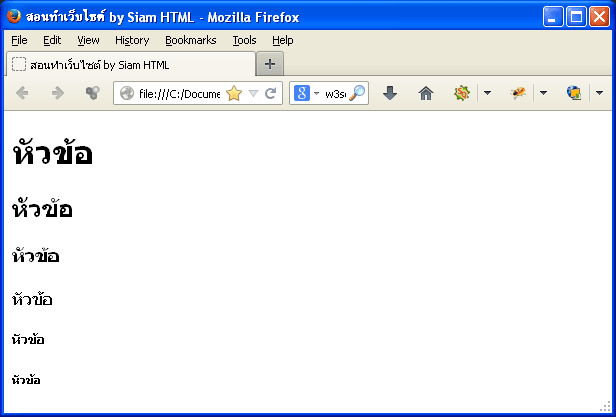
ทีนี้เราลองมาดูการใส่ “heading (หัวข้อ)” ให้กับเนื้อหากันบ้าง heading นั้นจะแบ่งระดับความสำคัญออกเป็น 6 ระดับ ด้วยกัน ได้แก่ <h1>, <h2>, <h3> ไล่ไปจนถึง <h6> ให้เราลองเอา Tags เหล่านี้ไปครอบหัวข้อของเราดู
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>สอนทำเว็บไซต์ by Siam HTML</title>
</head>
<body>
<h1>หัวข้อ</h1>
<h2>หัวข้อ</h2>
<h3>หัวข้อ</h3>
<h4>หัวข้อ</h4>
<h5>หัวข้อ</h5>
<h6>หัวข้อ</h6>
</body>
</html>
|
เมื่อลองพรีวิวดู เราจะเห็นว่าหัวข้อของเรามีขนาดที่แตกต่างกัน โดยหัวข้อที่ครอบด้วย <h1> นั้นจะมีขนาดใหญ่สุด ส่วนหัวข้ออื่นๆ ก็จะมีขนาดเล็กลงมาเรื่อยๆ จนมาเล็กสุดที่หัวข้อที่ครอบด้วย <h6>
Paragraphs
เมื่อได้หัวข้อแล้ว เรามาต่อกันที่การสร้าง “Paragraph (ย่อหน้า)” ให้เราครอบเนื้อหาที่เป็น Paragraph ด้วย <p></p> ลองดูตัวอย่างนี้
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>สอนทำเว็บไซต์ by Siam HTML</title>
</head>
<body>
<h1>หัวข้อ</h1>
<p>Siam HTML เป็นเหมือนสังคมออนไลน์ของเพื่อนๆ Web Developer ที่จะนำประสบการณ์ ความรู้ หรือเทคนิคต่างๆ มาแบ่งปันกัน เป็นที่ๆ พวกเราทุกคน จะช่วยกันสร้างสรรค์วงการเว็บไซต์ของไทยให้พัฒนาไม่แพ้ชาติอื่นๆ และยังเป็นแหล่งความรู้ สำหรับนักพัฒนาเว็บไซต์หน้าใหม่ ที่จะช่วยส่งเสริมให้การพัฒนาเว็บไซต์ในไทยแพร่หลายมากยิ่งขึ้น</p>
<p>Siam HTML ยินดีเปิดรับบทความของเพื่อนๆ ทุกคน หากบทความของคุณสร้างสรรค์ แปลกใหม่ ไม่ซ้ำใคร หรือแค่คิดว่ามีประโยชน์กับเพื่อนๆ นักพัฒนาเว็บไซต์ด้วยกันก็ลงมือเขียนได้เลย!!!</p>
</body>
</html>
|
เมื่อลองพรีวิวดู จะเห็นว่าการครอบเนื้อหาด้วย <p></p> ทำให้ช่องว่างด้านบนและด้านล่างของเนื้อหาเพิ่มขึ้น ซึ่งจะเหมาะมากในการใช้แบ่งเนื้อหาออกเป็นพารากราฟ เพื่อให้อ่านได้ง่ายขึ้น
Links
สิ่งที่ขาดไม่ได้เลยสำหรับการทำเว็บก็คือการสร้าง “Link” นั่นเองครับ โดยเราจะใช้ <a></a> มาครอบข้อความที่ต้องการให้เป็น Link แล้วใส่ Attribute ที่ชื่อว่า “href” เพิ่มเข้าไปที่ <a> แล้วระบุค่าของ “href” ให้เป็น “URL” ที่เราต้องการจะให้ Link ไป ลองดูตัวอย่างนี้
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>สอนทำเว็บไซต์ by Siam HTML</title>
</head>
<body>
<h1>สอนทำเว็บไซต์</h1>
<p>
เรียนทำเว็บไซต์ Web Design ฟรี! ที่
<a href="http://www.siamhtml.com">SiamHTML.com</a>
</p>
</body>
</html>
|
เมื่อลองพรีวิวดู เราจะเห็นว่าข้อความ “SiamHTML.com” กลายเป็น Link ไปแล้วครับ เมื่อลองกดดู มันก็จะ Link ไปยัง “URL” ที่เราได้กำหนดไว้ด้วย Attribute “href”
Images
สิ่งสำคัญอีกอย่างหนึ่งในการทำเว็บก็คือ “รูปภาพ” ครับ ในการใส่รูปในหน้าเว็บ เราจะใช้ “<img>” ซึ่งเป็น HTML Tag ที่มีแต่ “Tag เปิด” เพียงอย่างเดียว ส่วนรายละเอียดต่างๆ ไม่ว่าจะเป็น URL รวมไปถึงความกว้างและความสูงของรูป ให้เรากำหนดโดยใช้ Attributes ในส่วนของ URL ให้เราใช้ “src” ส่วนความกว้างและความสูงของรูปให้เราใช้ “width” และ “height” ตามลำดับ ลองดูตัวอย่างนี้
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>สอนทำเว็บไซต์ by Siam HTML</title>
</head>
<body>
<h1>สอนทำเว็บไซต์</h1>
<a href="http://www.siamhtml.com">
<img src="http://www.siamhtml.com/wp-content/uploads/2013/09/siamhtml.png" width="240" height="192">
</a>
<p>
เรียนทำเว็บไซต์ Web Design ฟรี! ที่
<a href="http://www.siamhtml.com">SiamHTML.com</a>
</p>
</body>
</html>
|
เมื่อลองพรีวิวดู เราก็จะเห็นรูปที่เราใส่ไปแล้วล่ะ









ไม่มีความคิดเห็น:
แสดงความคิดเห็น